
On the recent discussion of seach engine optimisation using the Screaming Frog web-spider tool there were some visual representations of the structure of the Fireplace Aquarium site. These do a nice job of illustrating the higher-level structure, but don’t convey a good sense of the internal connectivity of the various pages. Browsing the interwebs on the topic I came across an interesting implementation by Kiran Tomlinson, done while a PhD student in Computer Science at Cornell.
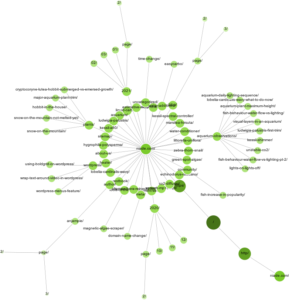
Below is a view of the Fireplace Aquarium site generated using Kiran’s app that shows the direct linkages between resources. Pages are blue spots, images or any other internal non-page resources are green spots, and anything external is shown as a red spot. The graph is zoomable and slideable and you can hover over the individual nodes to show which resource they represent and highlight direct connections to other resources. Try click-dragging any one of the nodes to see what happens.
Fireplace Aquarium connectivity graph (25-Mar-2021)
As you might expect for a WordPress site, there is a central ball of very highly interconnected resources.